Supernova: Rebuilding Material’s Interface System
Role:
Designer
Company:
Material Security

Material Security's complete interface redesign, codenamed "Supernova," transformed our data protection platform from a functional security tool into an intuitive, scalable design system. As Senior Product Designer, I contributed to the strategy and design while collaborating closely with engineering to rebuild our frontend architecture.
The Challenge
Material's original interface couldn't scale with our rapid growth. Security teams struggled with:
- Fragmented data tables lacking customizability
- Scattered contextual dropdowns creating decision fatigue
- Inconsistent design patterns across the platform
- Technical debt in our custom component library and frontend architecture
We needed a complete rebuild. But we couldn't disrupt existing users.

Design Strategy: Incremental Transformation
Core Philosophy: Reduce cognitive load through improved information architecture and consistent visual language.
Instead of a "big bang" migration, we ran two parallel interfaces for a time:
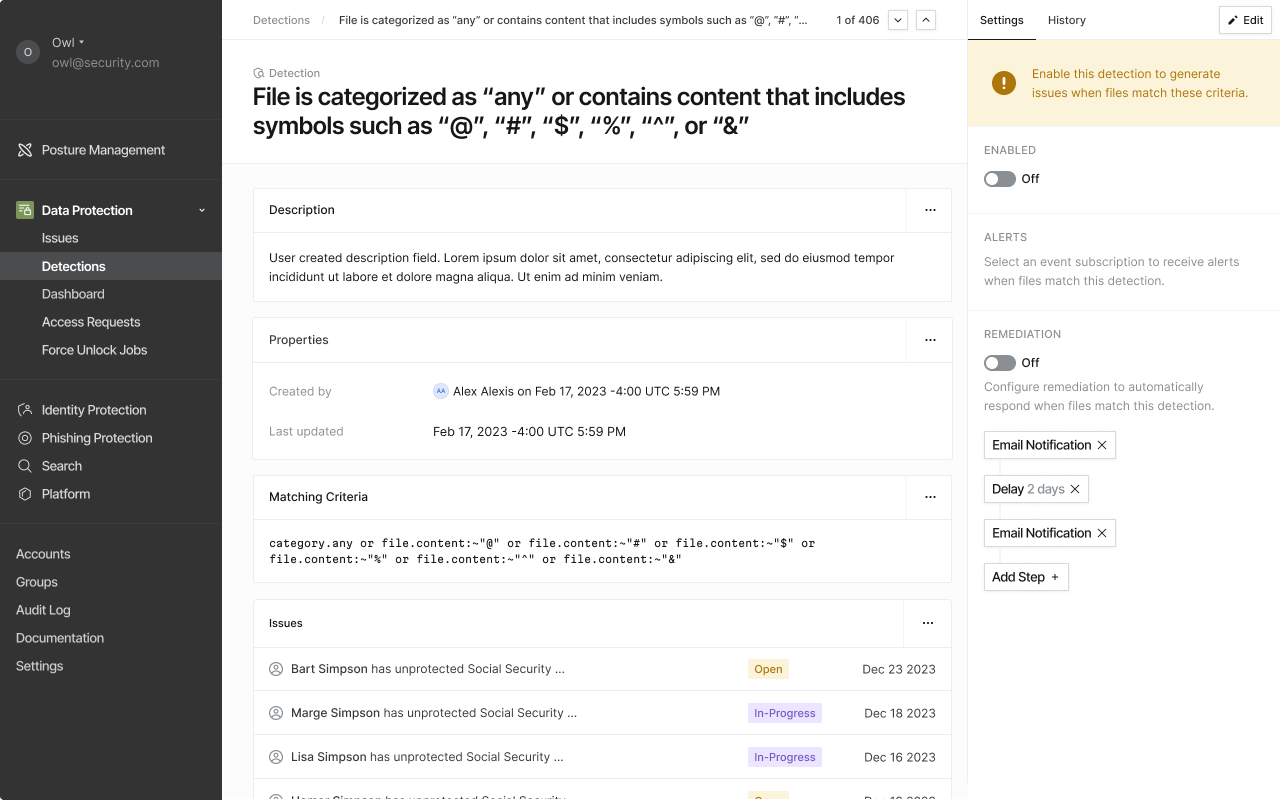
- Legacy system for existing workflows
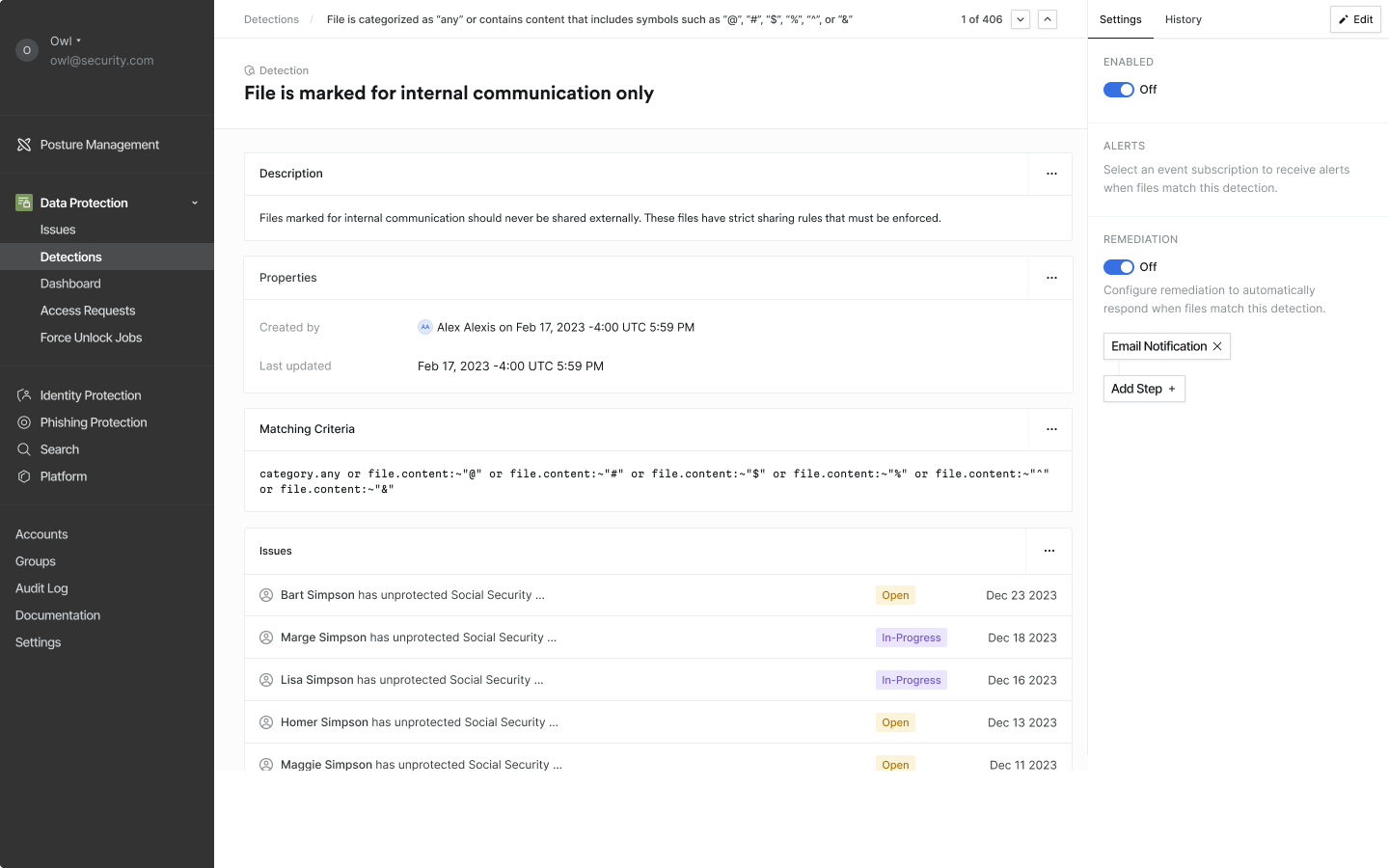
- New Supernova design for gradual adoption
- Admin-controlled transition timing
This approach let us validate design decisions while maintaining product stability.


Rebuilding with Radix UI
Why Radix?
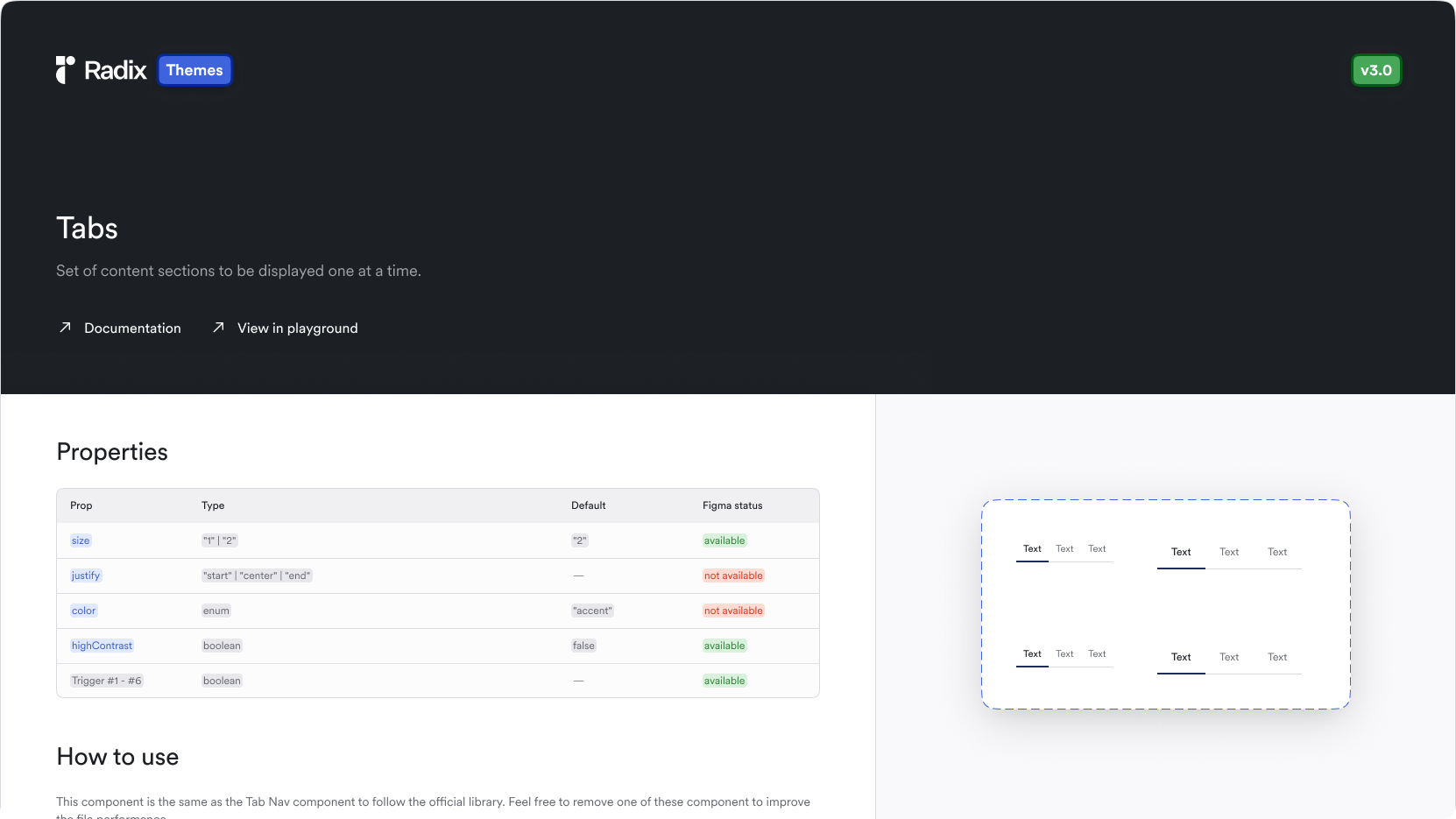
- Accessible, unstyled primitives
- Complete design control
- Built-in keyboard navigation and screen reader support
- Composable API structure
The flexibility was game-changing for our components. Instead of fighting opinionated styling, we crafted components that aligned perfectly with our brand and maintained minimal styling.

Built on Radix primitives and using Figma UI kits for consistency
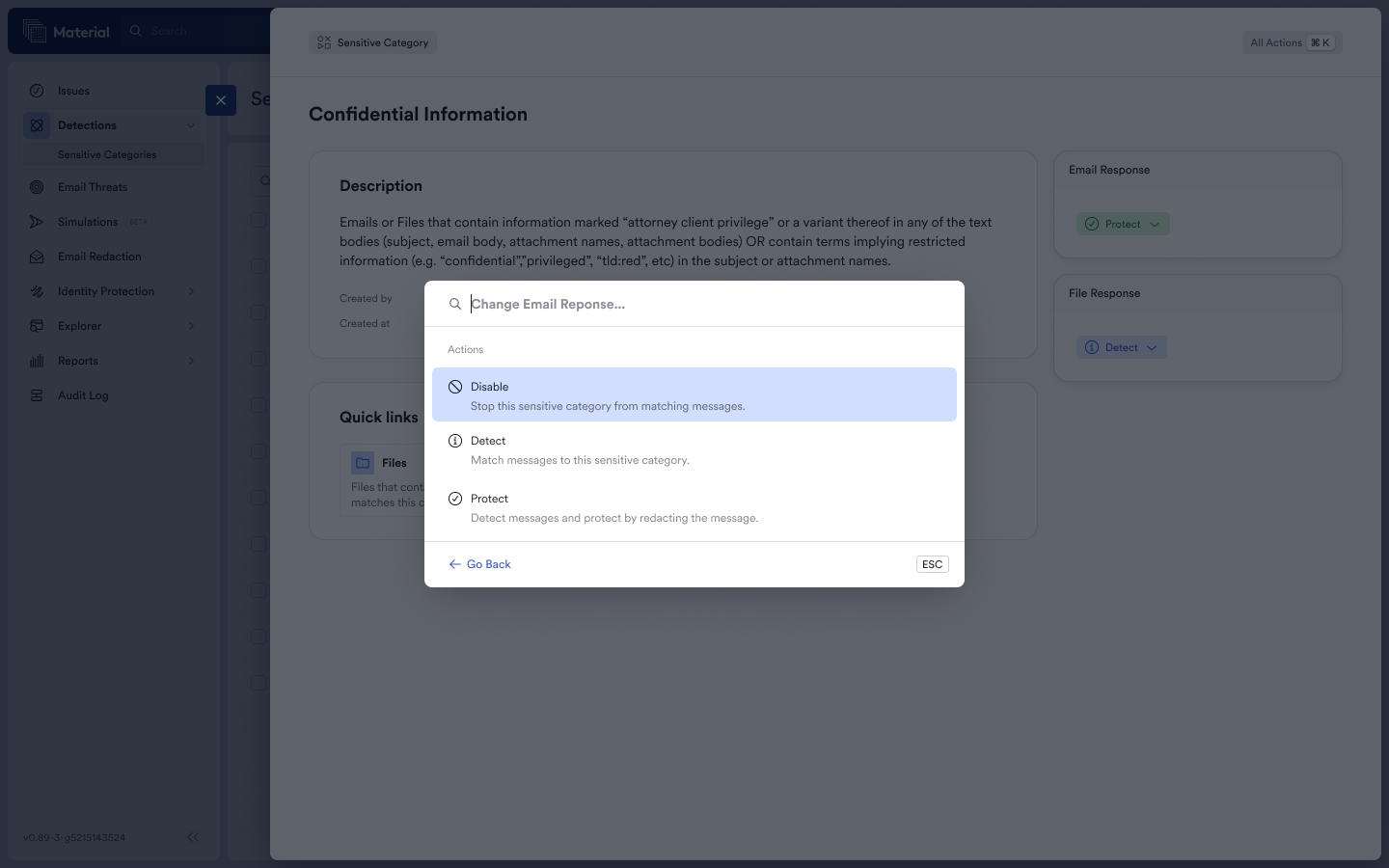
Command-Driven Interactions
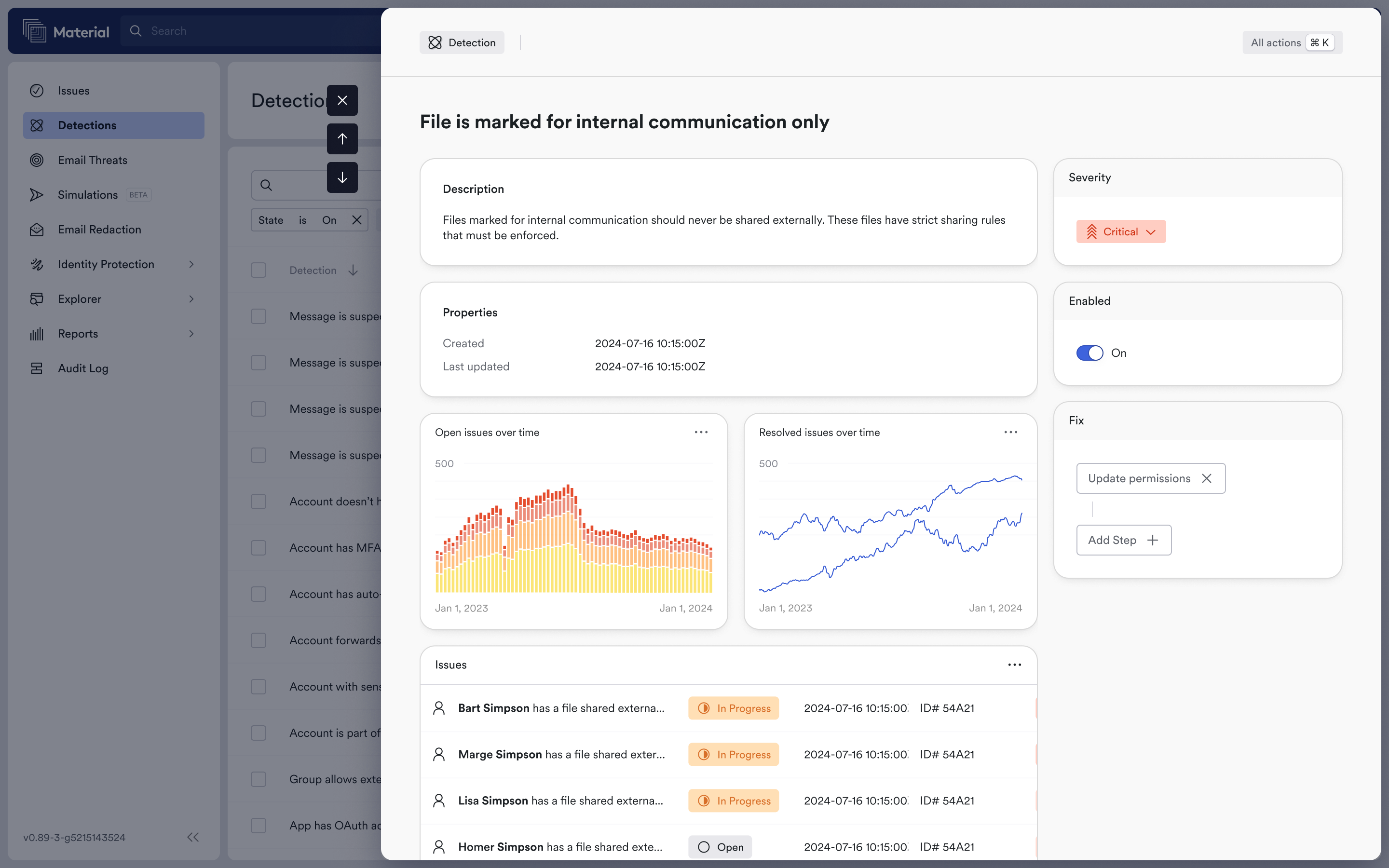
We replaced scattered contextual menus with a centralized Cmd+K command palette.
Before: Hunt through varying dropdown menus
After: Easy access to contextual actions

Cmd+K command palette for actions and workflows
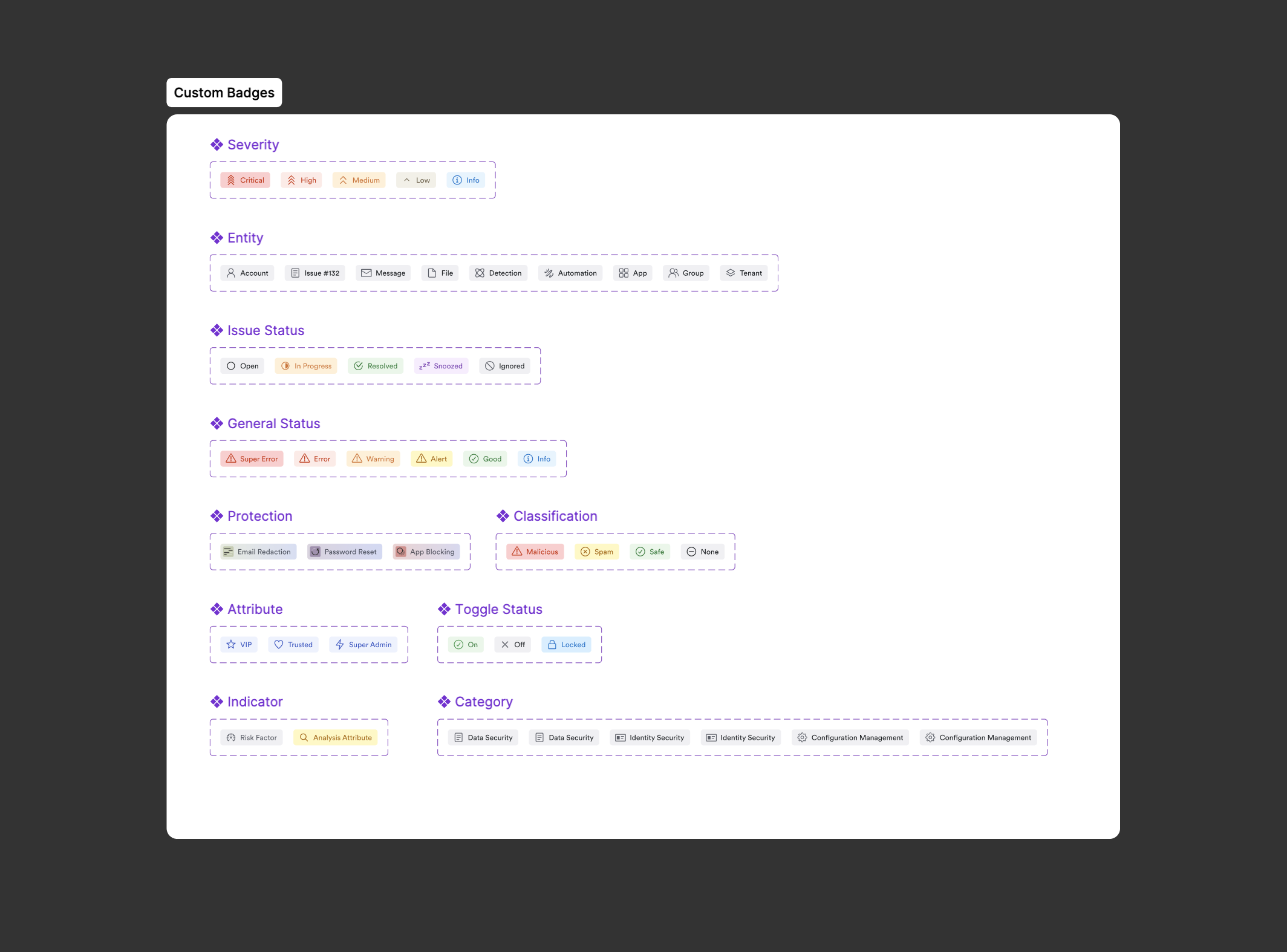
Component Supersets
Building on Radix, we created enhanced "supersets" that encoded Material's design language.
Badge Component Example:
- "Critical" Issues → High-priority red styling
- "Sensitive Categories" → Basic neutral style
- "Safe" → Subtle green confirmation
All used the same underlying architecture but carried different semantic meaning.

Badge component variations for common items and states
Outcomes and Evolution
Supernova's successful deployment established a foundation for Material's continued growth. The new interface system reduced frontend maintenance overhead while improving accessibility compliance across all major features.
Most importantly, the incremental migration approach preserved user confidence during a major platform evolution. Security teams could transition to new interaction patterns at their own pace, ensuring that critical protection workflows remained uninterrupted during the interface transformation.