Reimagining Data Tables: From HTML to High-Performance Grids
Role:
Designer
Company:
Material Security

Material Security's platform processes millions of emails, files, and security events daily. When our HTML table system hit its limits, a hack week experiment transformed how users interact with data across our security platform.
The Problem: Table Sprawl
Material Security protects sensitive data across Google Workspace and Microsoft 365. The platform surfaces critical information through data-heavy interfaces, which are often tables:
- Email threat detection results
- File permission audits
- Phishing case investigations
- User access logs
- Detailed metadata views
The pain points were mounting:
Our legacy HTML tables used custom JavaScript for basic functionality, with each table being somewhat unique.
User Feedback: "I spend more time waiting for tables to load than actually investigating threats."
Fixed-width columns forced suboptimal viewing experiences. Each new table required developer time to implement sorting, selection, and custom cells. Accessibility was inconsistent across implementations.

The Catalyst: Hack Week Experiment
During quarterly hack week, we were building another custom table for file search results. Perfect timing for a low-risk experiment.
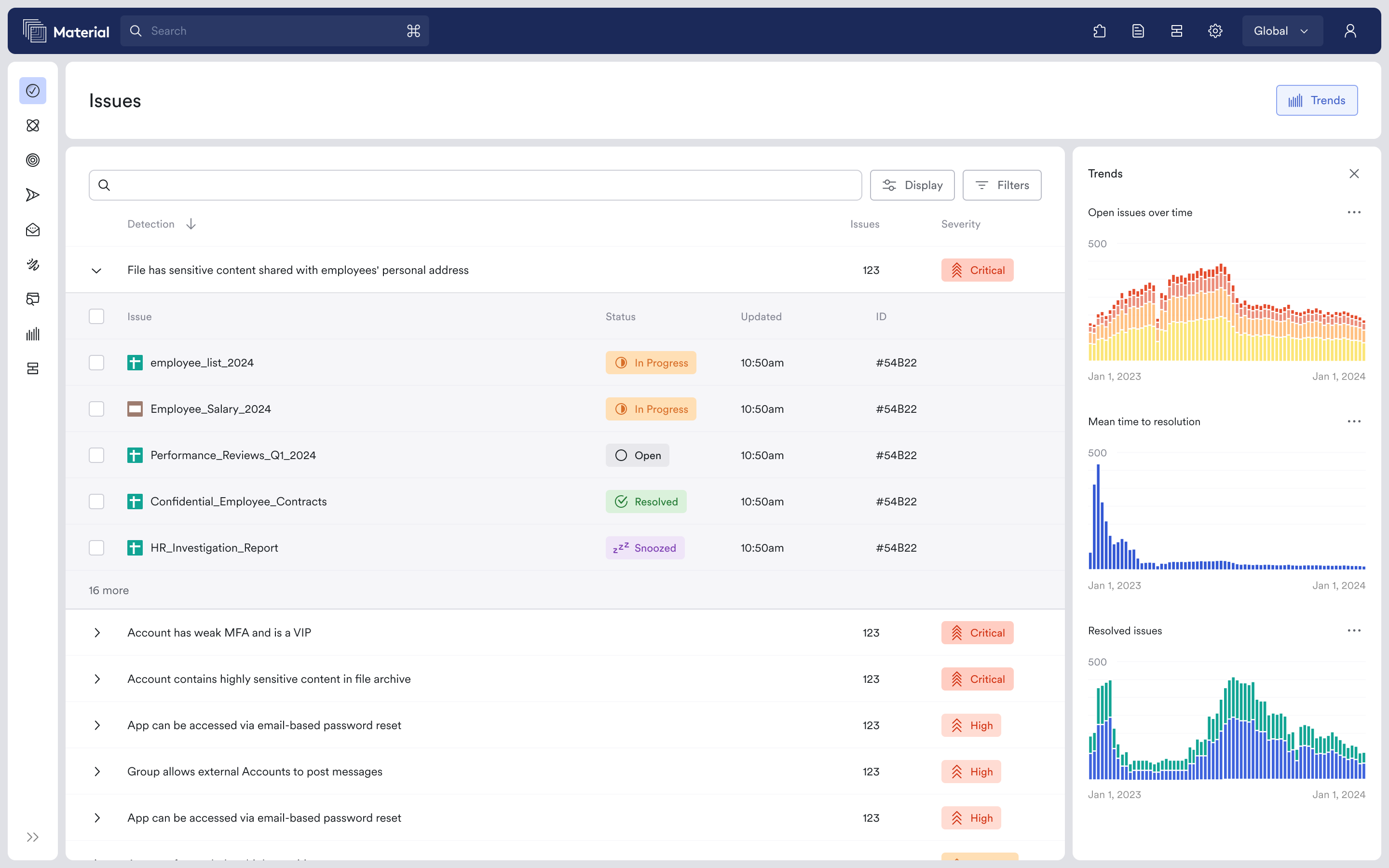
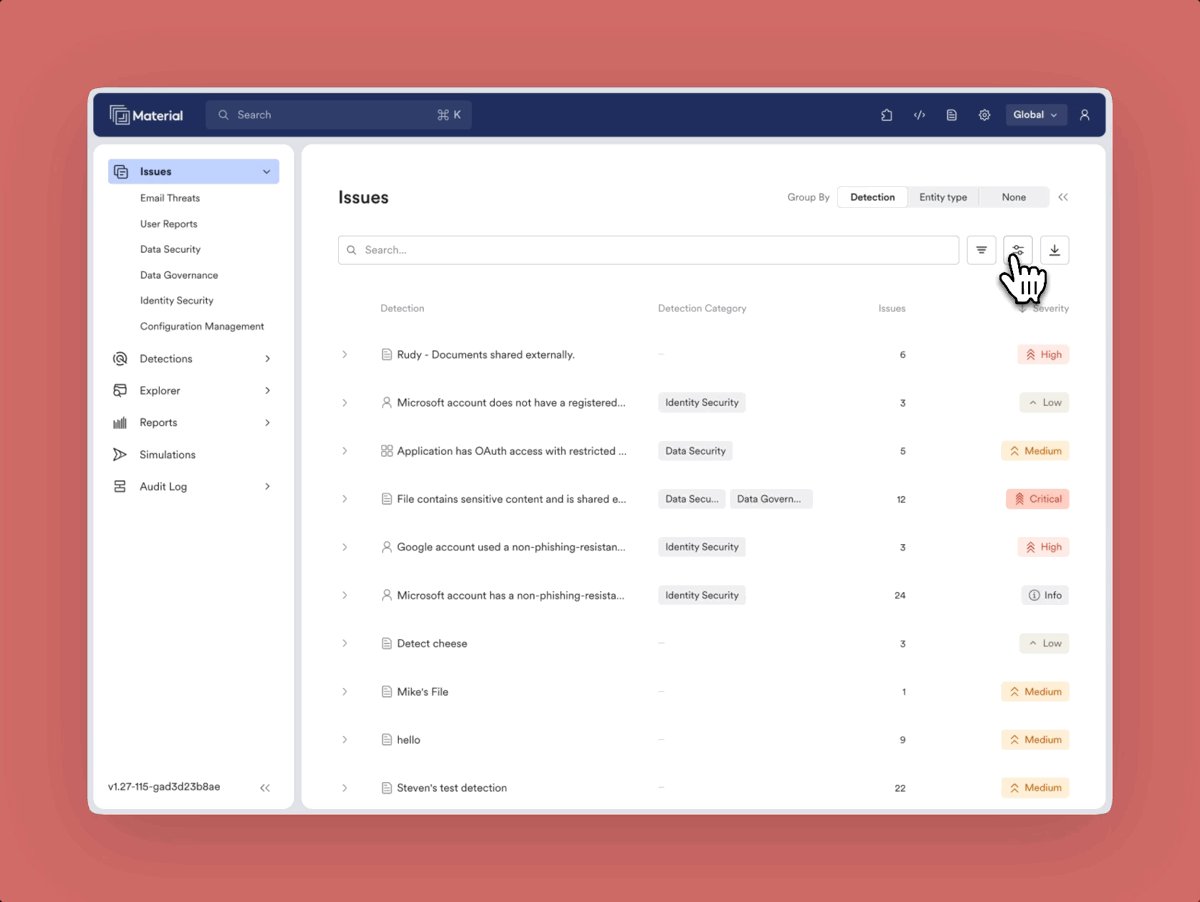
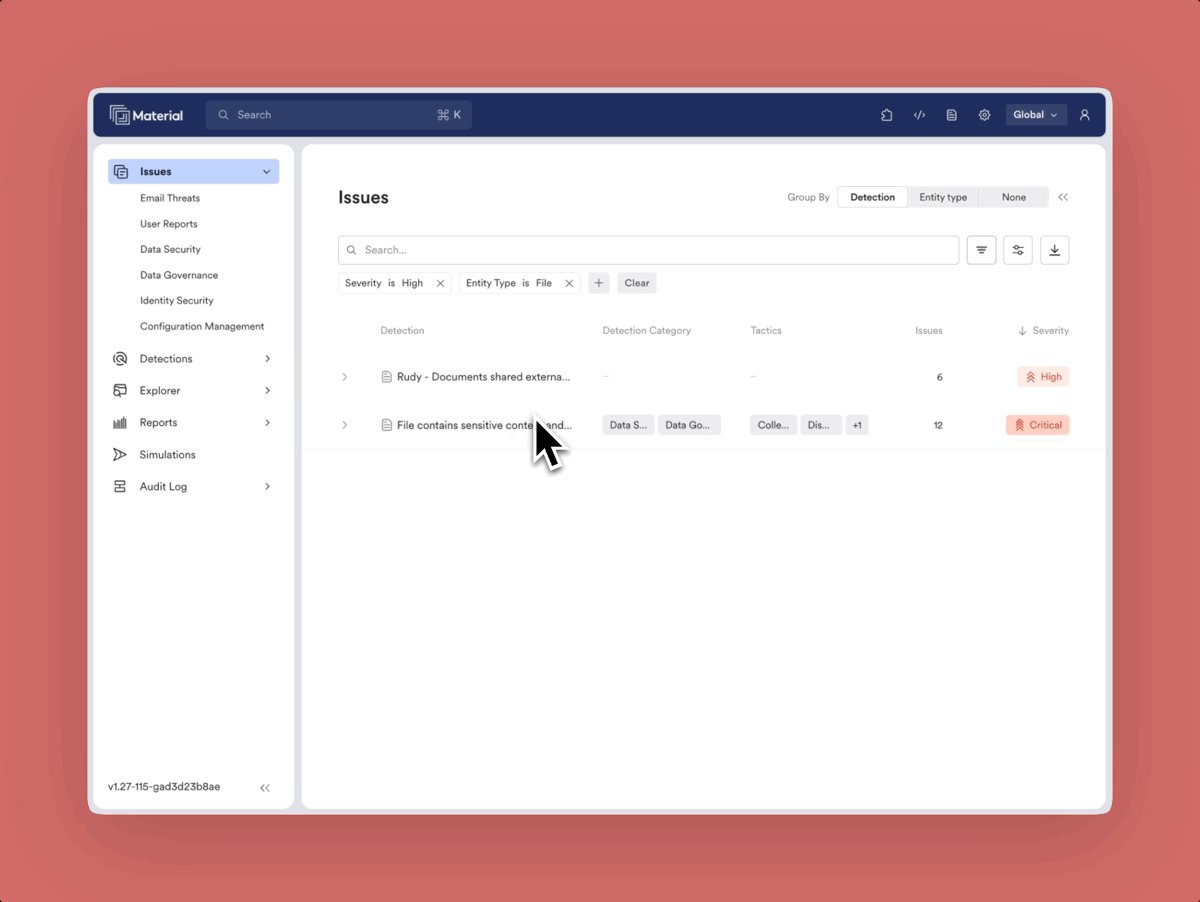
We implemented the search results using MUI X DataGrid Pro. The transformation was immediate:
- Virtualization handled thousands of rows effortlessly
- Column management let users customize their workflow
- Consistent interactions felt more professional
Why MUI X DataGrid Pro?
Performance That Scales
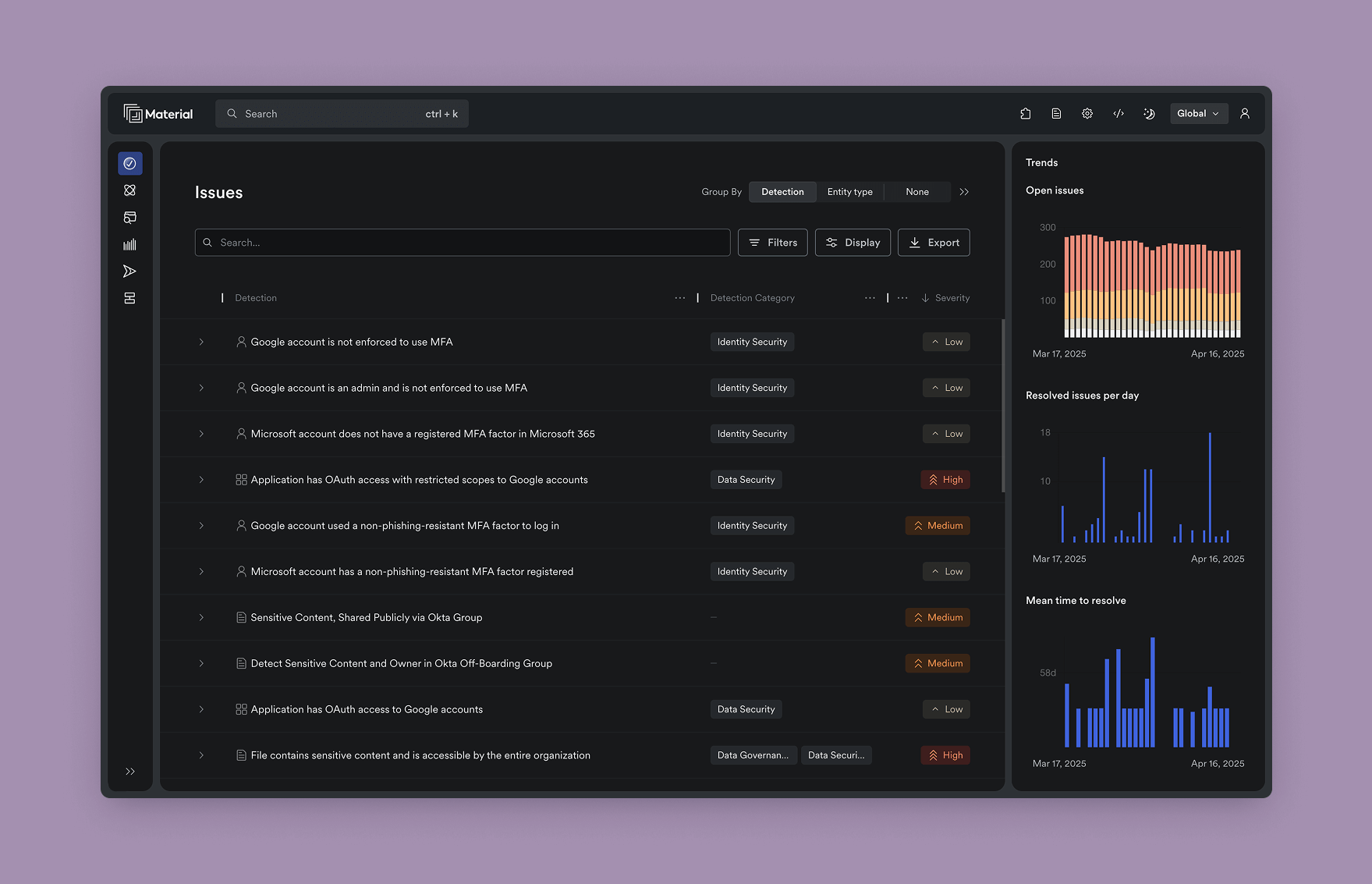
Security teams work with massive datasets. The DataGrid's virtualization renders only visible rows, enabling smooth interaction with unlimited data.
Built-in Enterprise Features
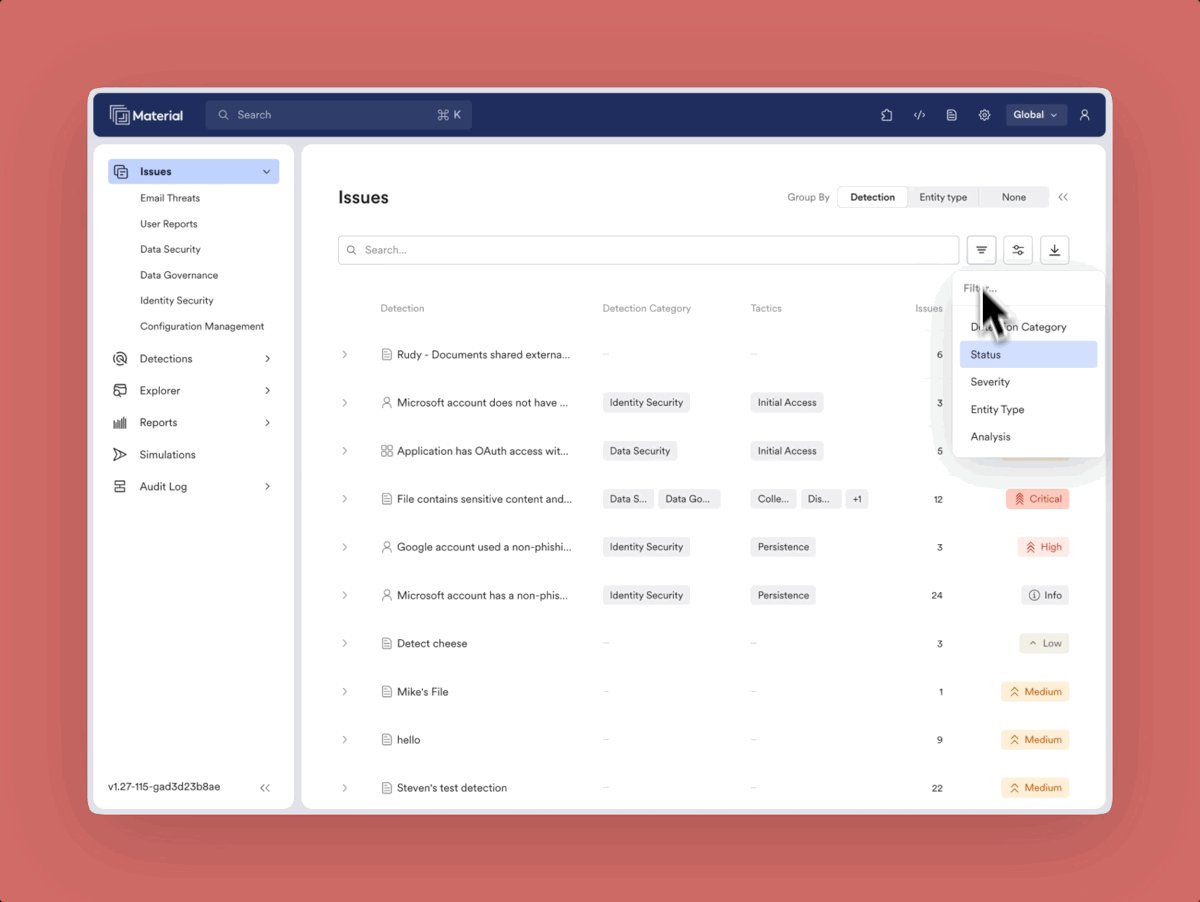
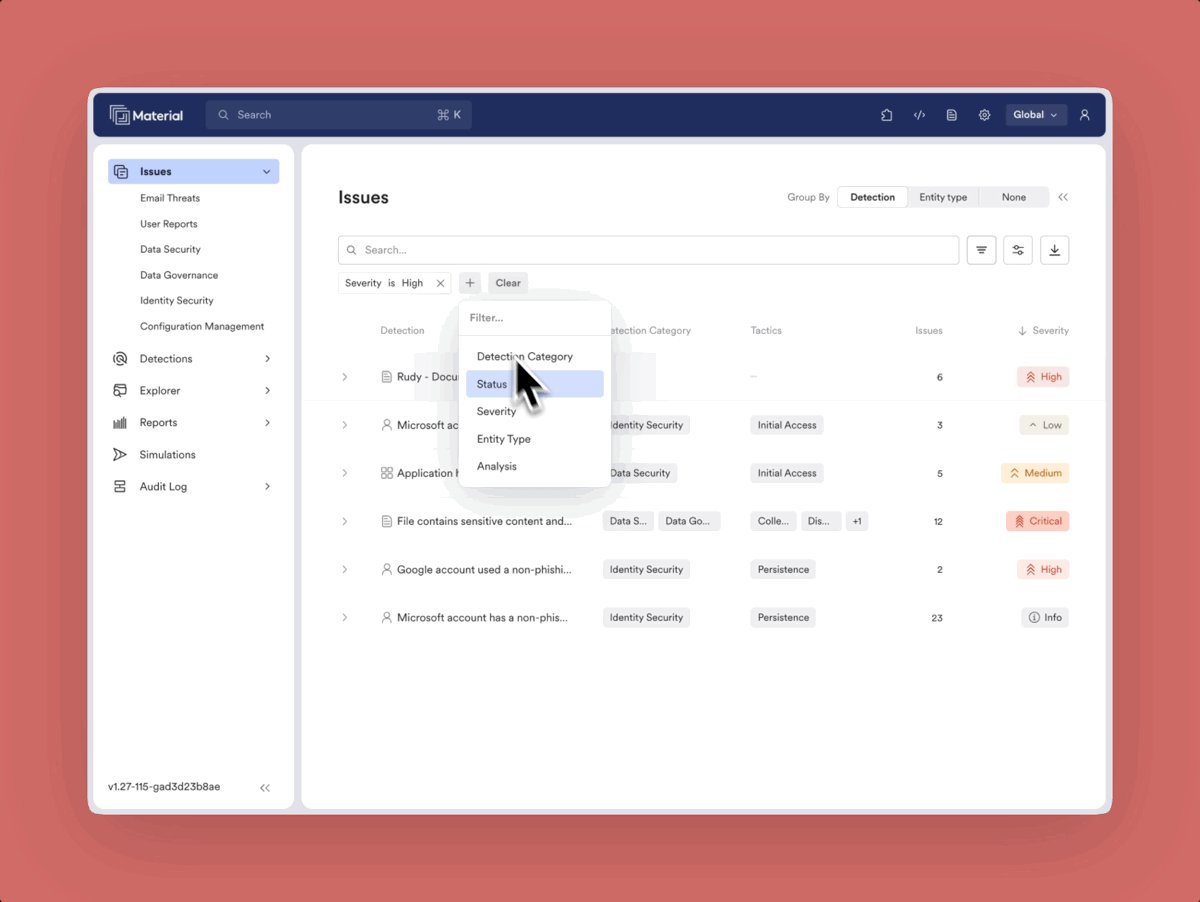
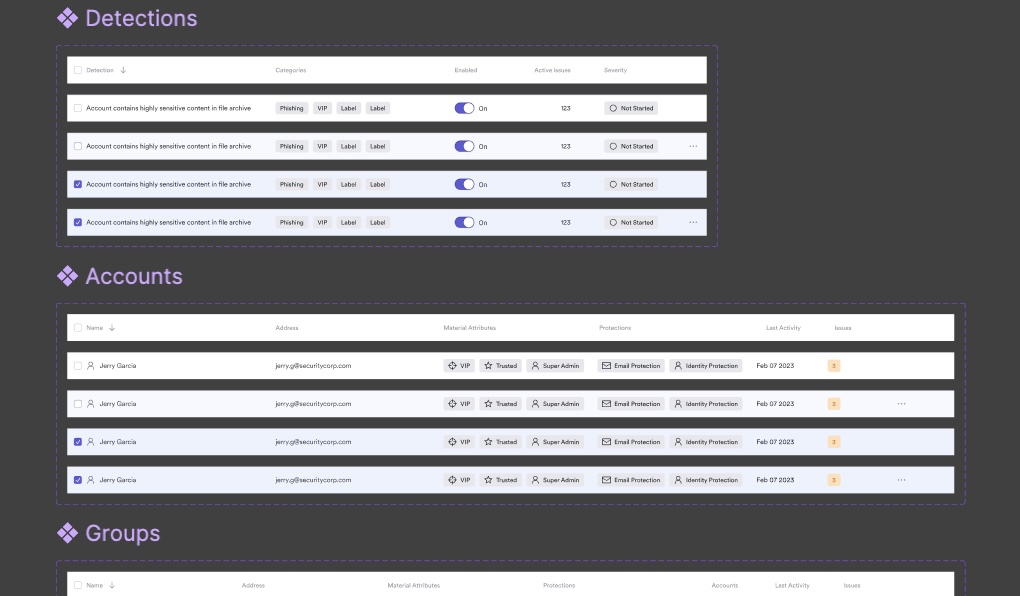
- Column visibility and reordering
- Adjustable row density
- Infinite loading for large datasets
- Comprehensive accessibility support
- Keyboard navigation and screen reader compatibility

Key Design Principle: Users should control their data view, not be controlled by it.
Implementation Strategy
We rolled out gradually across the platform:
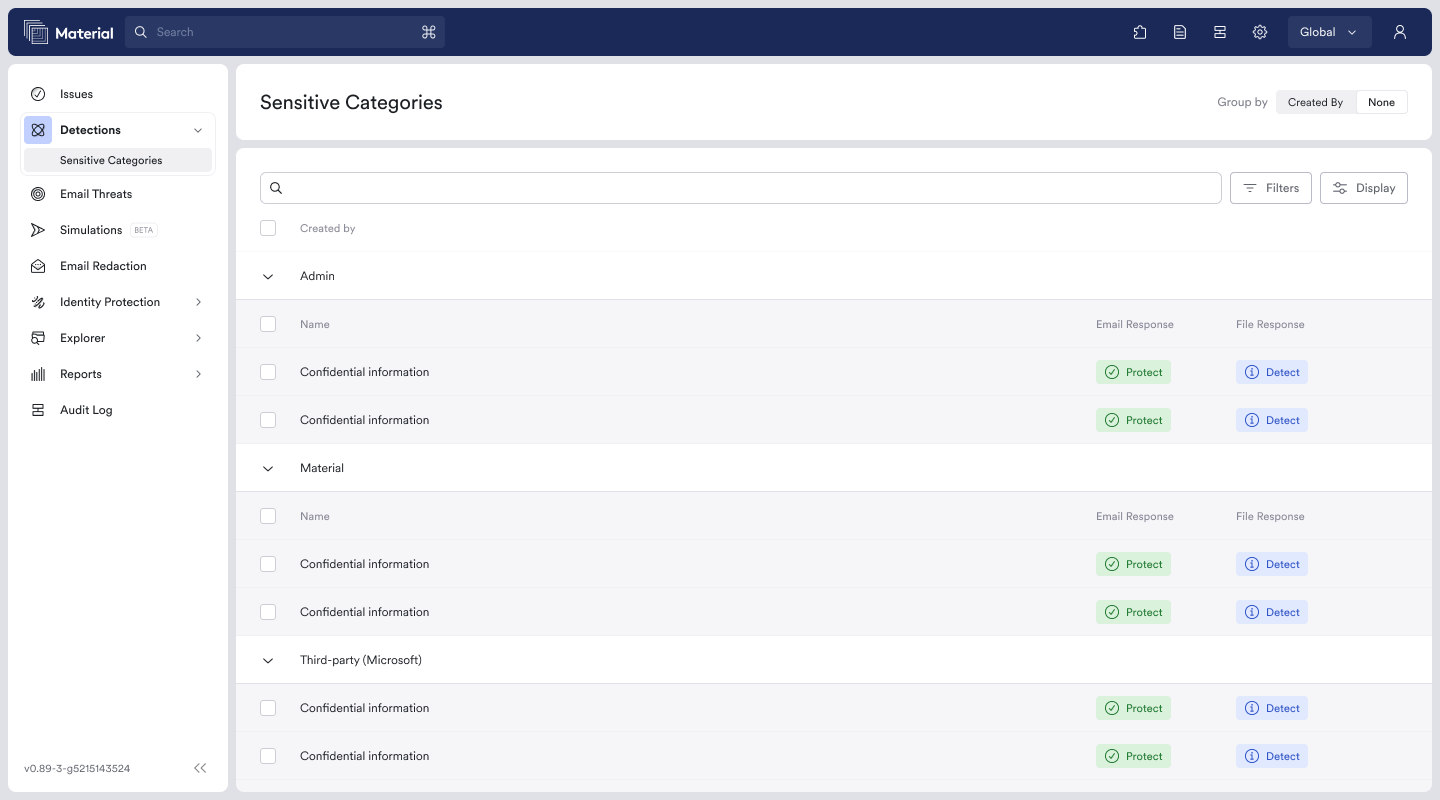
- File search results (hack week prototype)
- Email audit interfaces
- Permission reports
- Security event logs

Impact Metrics
User Experience
- Column customization and stepping stone to saved views
- Consistent interaction patterns across all tables
- Keyboard navigation and accessibility improvements
Development Efficiency
- Eliminated custom table components and maintenance
- Single component with props instead of multiple custom components
- MUI documentation and examples

Key Takeaways
Infrastructure decisions create lasting impact. Sometimes the biggest UX improvements come from foundational changes, not flashy features.
Prototype in low-risk contexts. Hack week experiments can validate major architectural decisions without disrupting critical workflows.
Choose mature solutions. Enterprise-grade components multiply team effectiveness while reducing complexity.
Lesson Learned: The best design systems are the ones users don't have to think about.